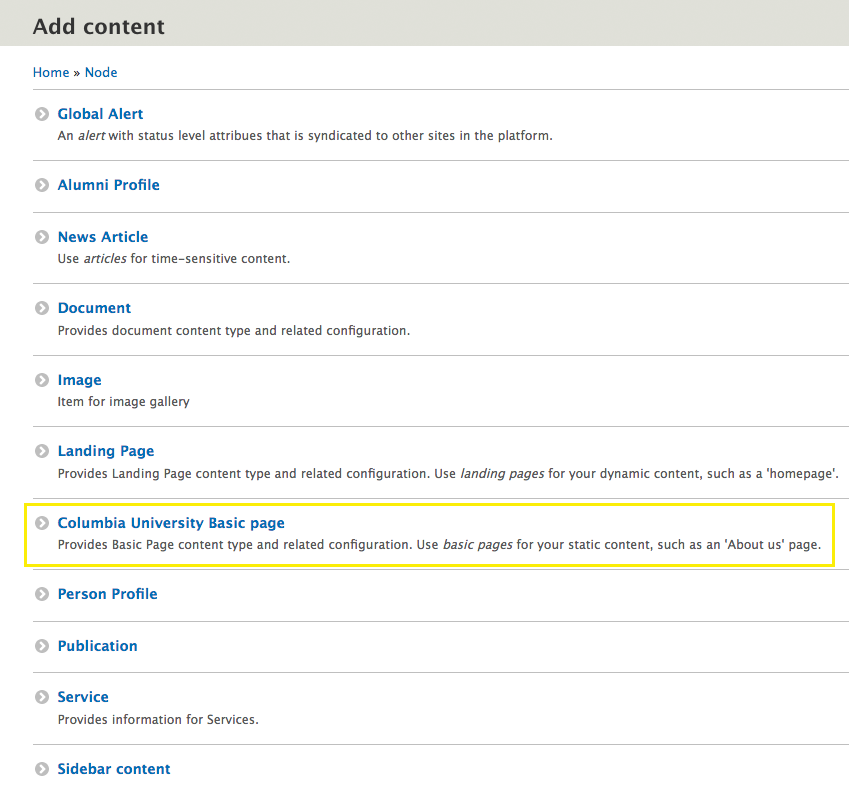
Create a basic page
This template is good for straight content that is specific to the page, i.e. does not "pull" from anywhere else on the site. Typically used for informational pages.
Features
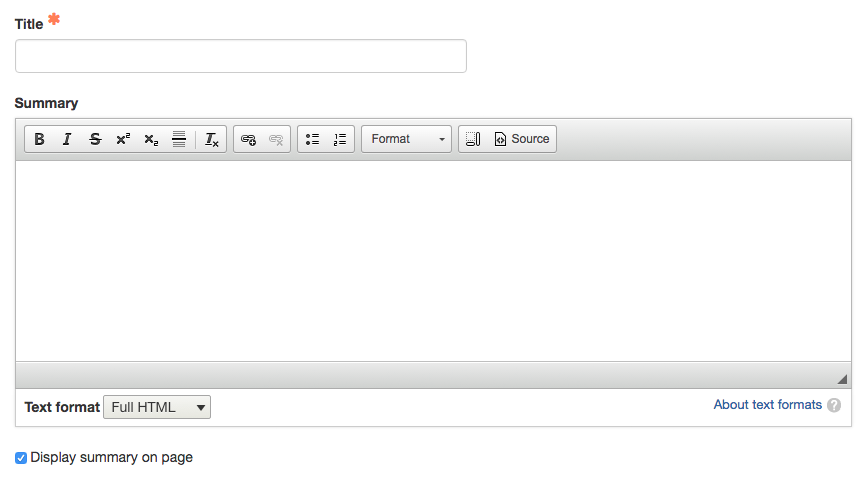
- Optional summary displays on top of page
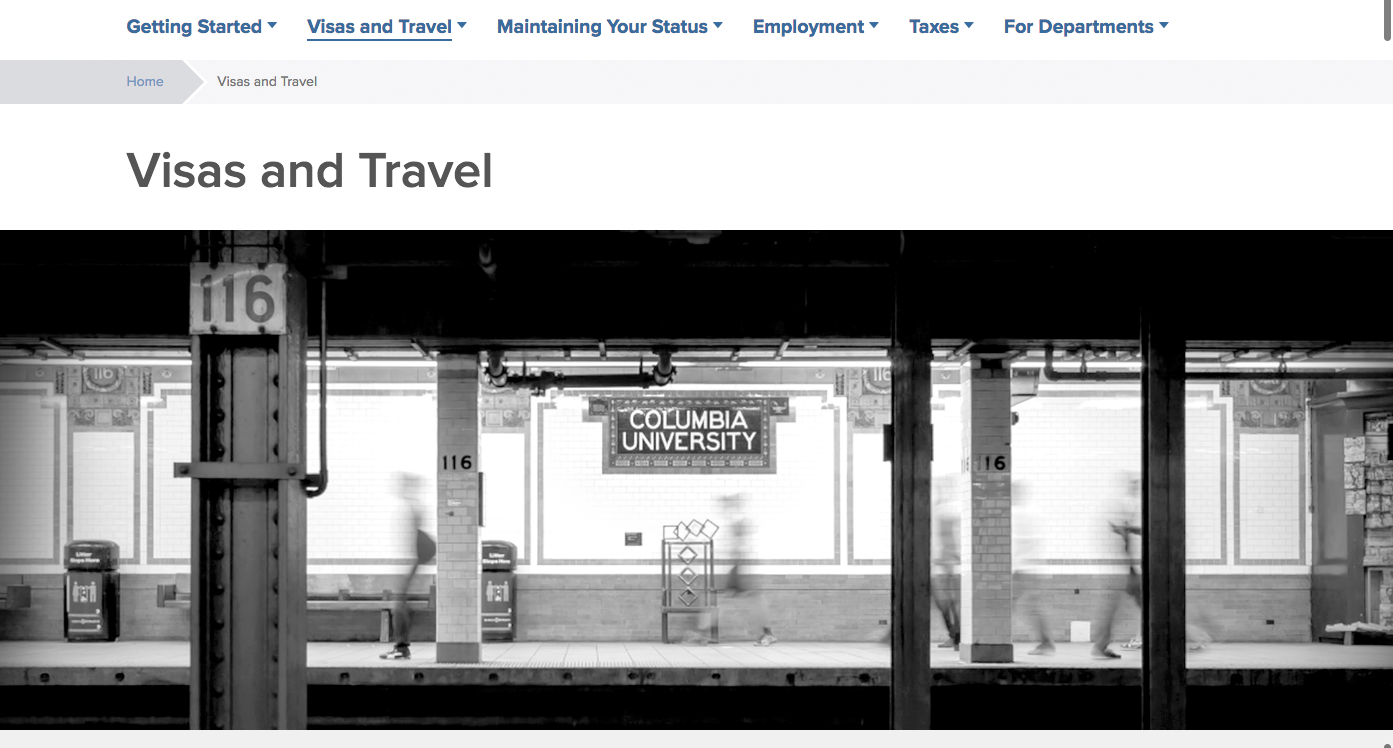
- Showcase optional Image Carousel, Single Image, or Video displays
- Optional footer displays on the bottom of page
- Fixed layout: if a sidebar displays, the content entered on this page only takes up 2/3 of the page layout (the sidebar takes the remaining 1/3 of the space)