Site Settings
Definition
The Site Settings section in Columbia Sites allows you to configure foundational elements of your website, including branding, contact information, social media links, and navigation menus. These settings help establish your site's identity and ensure consistency across pages.
Accessing Site Settings
-
Log in to your Columbia Sites website.
-
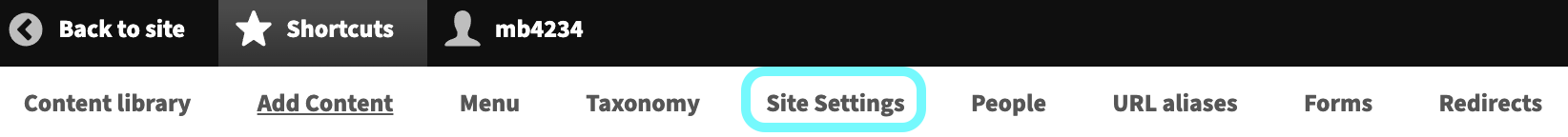
Navigate to Shortcuts > Site Settings.

Configuring Default Settings
Content Tab
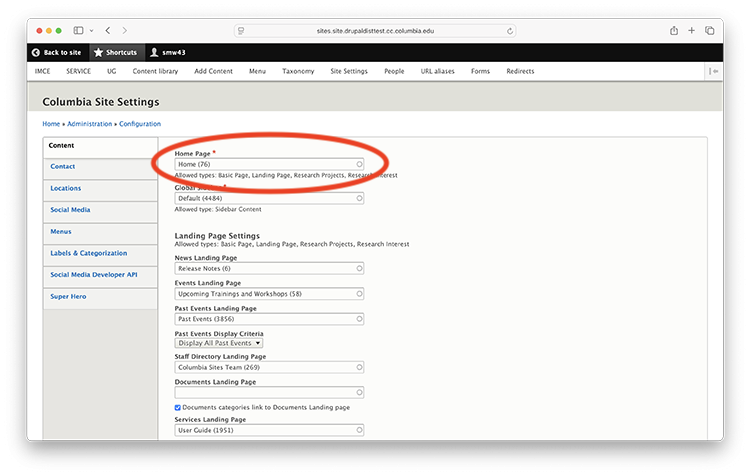
Use the Content tab to configure default landing pages for the Content Types driven by taxonomy terms as well as to set the homepage and the default Sidebar, which appears on all Basic Pages. To set each default:


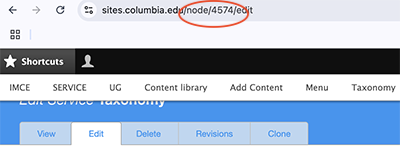
- Open another browser window and navigate to the page you want to be the default. Enter edit mode, and from the address bar, copy or make note of the node number.
- Back in Site Settings, enter the page title. As you type, suggested pages will appear. Select the page you want to be the default and make sure the node number matches the page you want to be the default, in the event you have page titles with similar or identical names.
- Scroll to the bottom of the page and click “Save configuration.” Your default landing pages are now set.
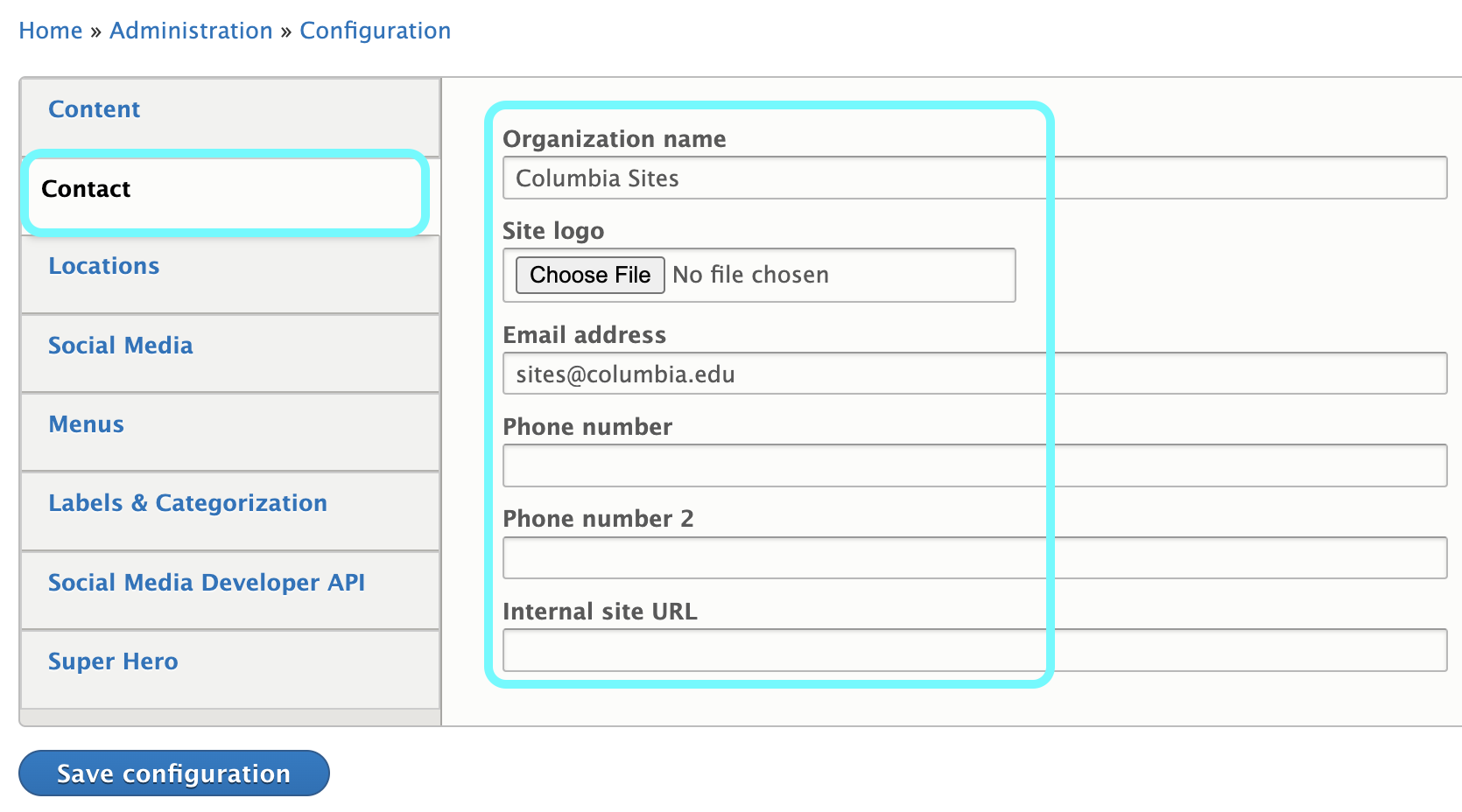
Contact Tab
Use the Contact tab to set your organization name or upload a site logo, which will appear in the header. Your logo must comply with University Brand Guidelines. If you need compliant branding, contact Columbia Creative.
Additionally, you can add contact details that will display in the footer.
-
Organization Name or Site Logo: Displayed in the header.
-
Email Address, Phone Number, Internal Site URL: Displayed in the footer.
Note: Uploading a site logo will override the Organization Name in the header. Using Superhero will also override any logo file uploaded under the Contact tab.
Locations Tab
Add up to three physical addresses to be displayed in the footer.
Social Media Tab
Include links to your organization's social media profiles. These icons will appear in the footer.

Labels Tab
The Labels tab allows you to rename filters used in directories such as the Profile Directory, Services Directory, and Video Library to better reflect your organizational terminology.
For example:
- Default Labels: Industry, Focus
- Customized Labels: Services, Department
Utility Navigation
The utility navigation appears at the top right of your site. You can add up to three links here.
- Go to the Menus tab.
- Expand UTILITY NAV.
- Enter the Title and Relative URL for each link.
Note: To add a Utility Button:
- Check the Enable Utility Button box.
- Enter the Button Text and Destination URL.
Footer Navigation
By default, the footer mirrors the main navigation. To customize:
- Go to the Menus tab.
- Expand FOOTER NAV.
- Enter up to five links with corresponding titles.