Add map location
On Landing Pages, you can embed two types of google maps:
- The "standard" google map where you supply location coordinates
- Custom Google maps created previously
Embedding a Google map using location coordinates
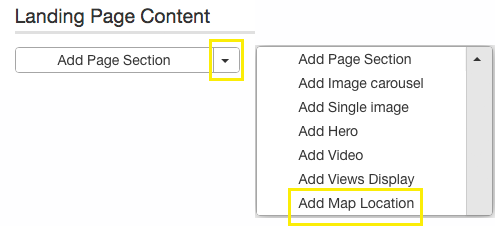
When entering content on a Landing Page, select Add Map Location

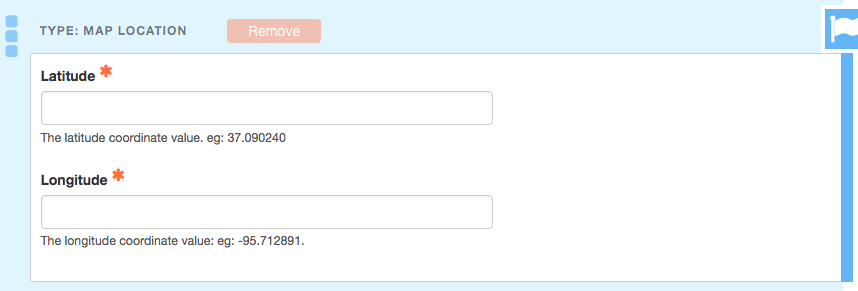
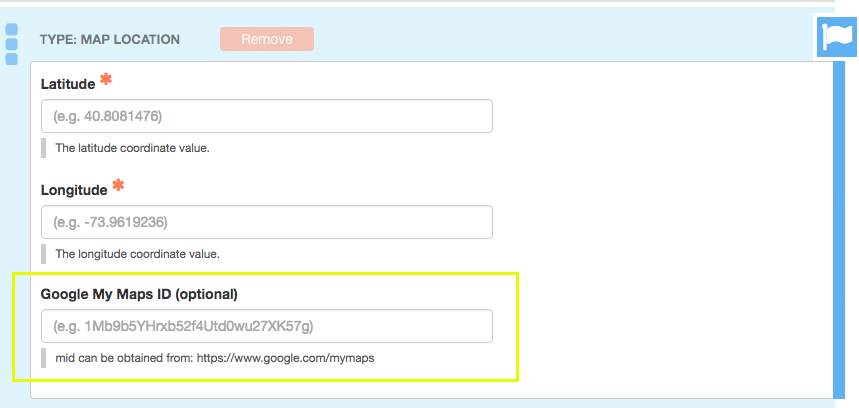
Enter in latitude and longitude coordinates.
To find your coordinates, use online sites where you can plug your address and get the coordinates.
- Here is an example of a website that will convert an address into latitude and longitude coordinates.

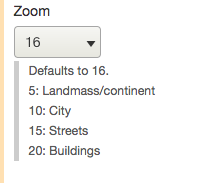
Set the zoom for the map display
By default, the map is set to 16 for zoom. This setting displays streets.
Increasing the zoom, i.e. increasing the zoom number, will result in a more zoomed in view of the location set.
Decreasing the zoom, i.e. decreasing the zoom number, will result in a further out view of the location set.

Embedding a custom Google map
NOTES:
- You must previously have created a custom google map. Instructions for creating a custom Google map
- You must be logged into a non-Columbia gmail account for creating custom maps; your Lionmail UNI / Password will not work.
As described above, select Add Map Location when entering content.
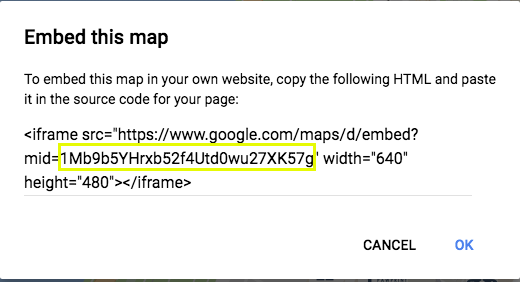
Locate and copy the embed code for your custom map.
When logged into your non-Columbia gmail account, go to Google My Maps.
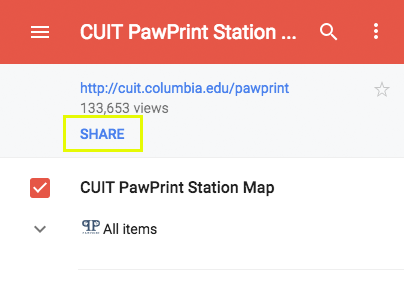
Click SHARE for the map you want to embed.

Click <> Embed on my site.

Highlight and copy the mid code.

Back on your Columbia Site, paste the mid code into the Google My Maps ID field.

NOTE: You must also enter latitude and longitude coordinates as described above. Use an address in the center of your custom map to serve as your coordinates.