Superhero
Superhero allows you to add either a looping video or an image that bleeds to the edges of the screen. Parallax scrolling kicks in when scrolling past the Super Hero.
IMPORTANT:
- Superhero video only displays on desktop and tablet screens. It does not display on mobile screens
- Superhero is only available on Landing Pages
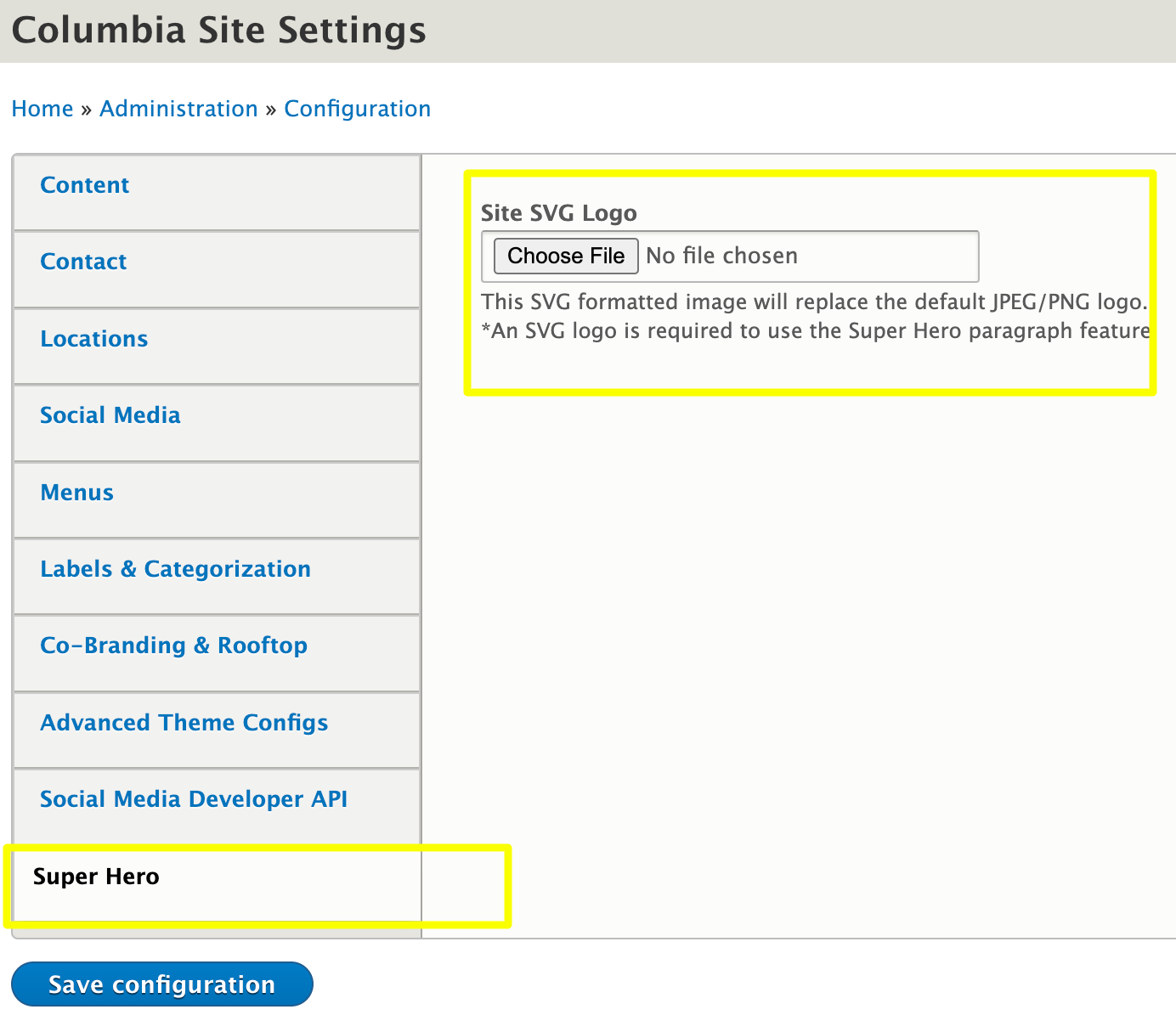
Site logo
IMPORTANT: Superhero will not work if your site uses the standard JPG/PNG logo
You have two options:
- Email Columbia Creative ([email protected]) to create an SVG logo. Their turn-around is 2-3 weeks to create the logo, so please be patient.
Once received, go to Site Settings > Superhero and upload the SVG logo

- If you do not have an SVG logo, Superhero still works by using the Organizational name field:
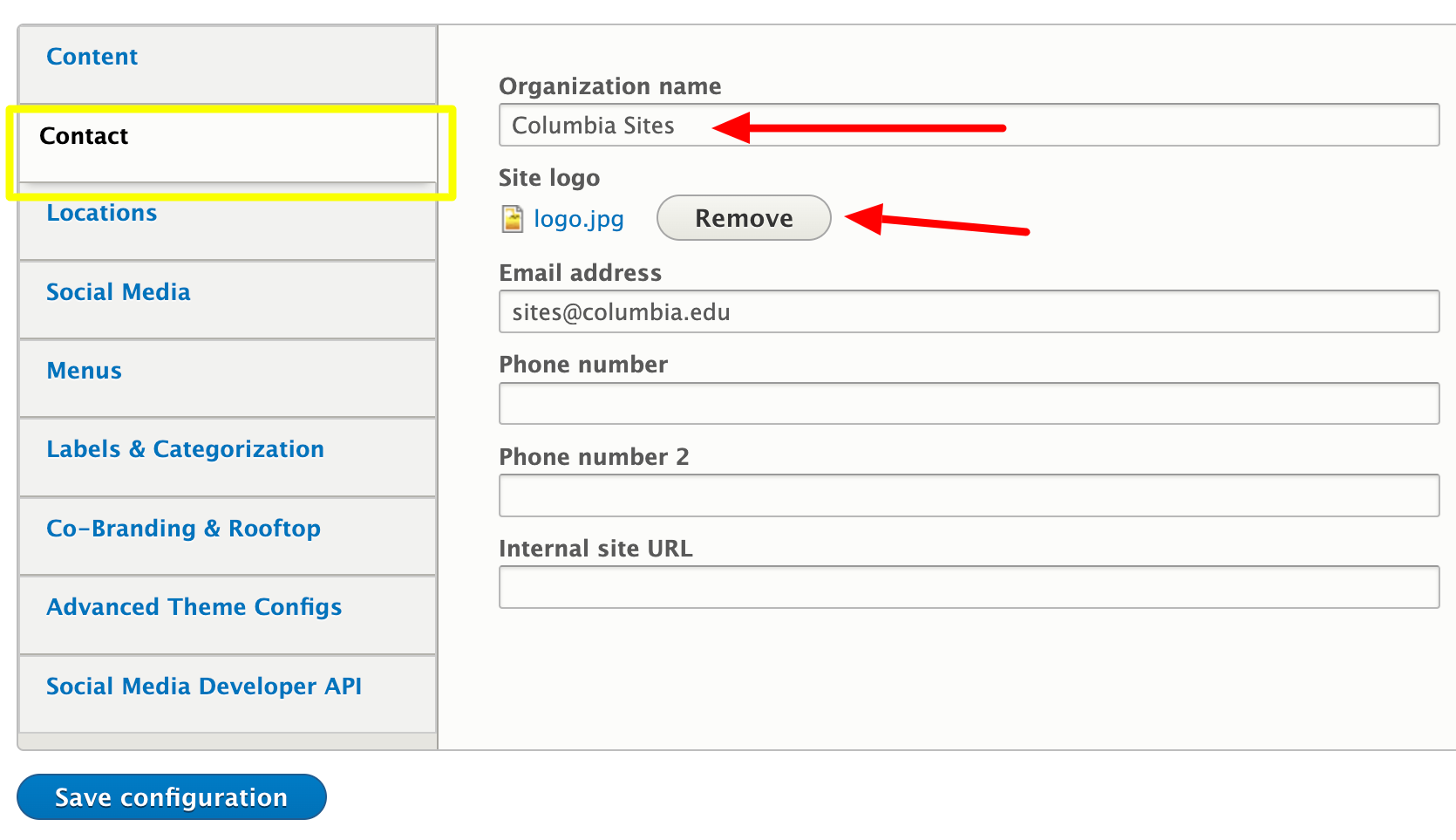
- Go to Site Settings > Contact
- If a logo image has been uploaded, remove the Site Logo file
- Add your website name to the Organizational name field

Create a Superhero
IMPORTANT:
- Superhero always displays at the top of the page regardless of the order it is added to your content. For example, if you add in the Superhero after a set of image cards, Superhero will still display on top of them; Superhero only displays at the top of the page.
- Only one Superhero can be created per Landing page
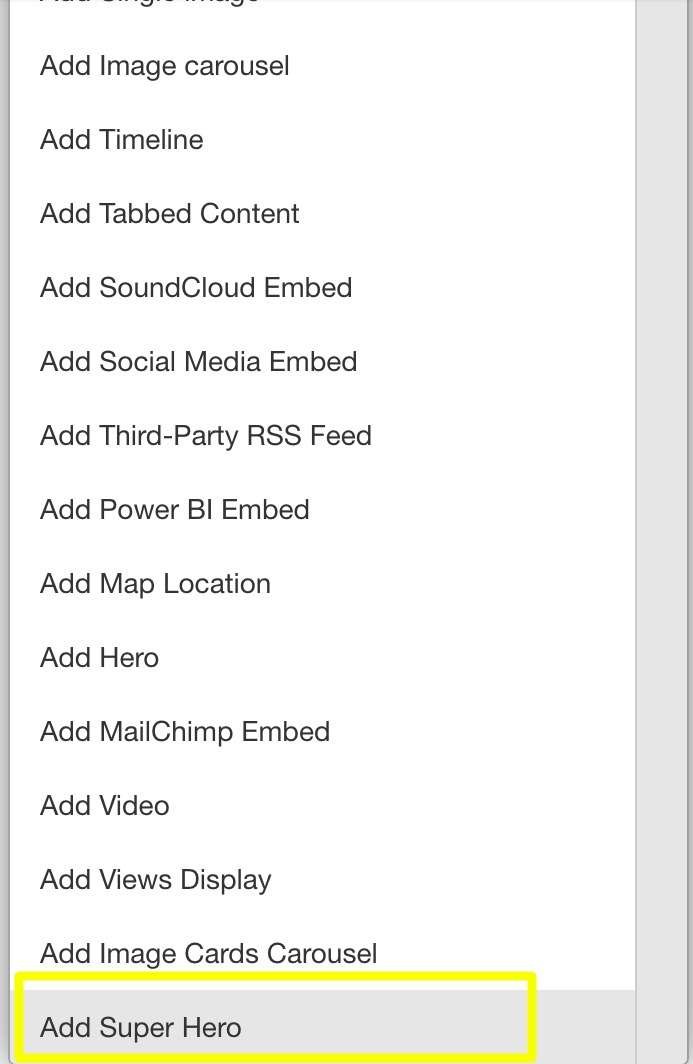
Select Add Superhero from the content dropdown

Add Images for both Desktop and Mobile versions of the Superhero
Images must be entered for both the desktop and mobile experience. Even if you choose to add a video (see subsequent steps), these images must be entered and will display if there's an issue with your video.
Recommended image size
Desktop image: 1280 X 720 pixels
Mobile image: 720 X 1280 pixels
If you want looping video to display instead of the image just set, go to the next step.
if you want the image to display, i.e. you do not want a looping video, skip the next step.
Enter the URL for a YouTube or Vimeo video
Procedurally, this is different than embedding a video elsewhere on the site. Here, just add in the the full URL where the video resides in YouTube or Vimeo.

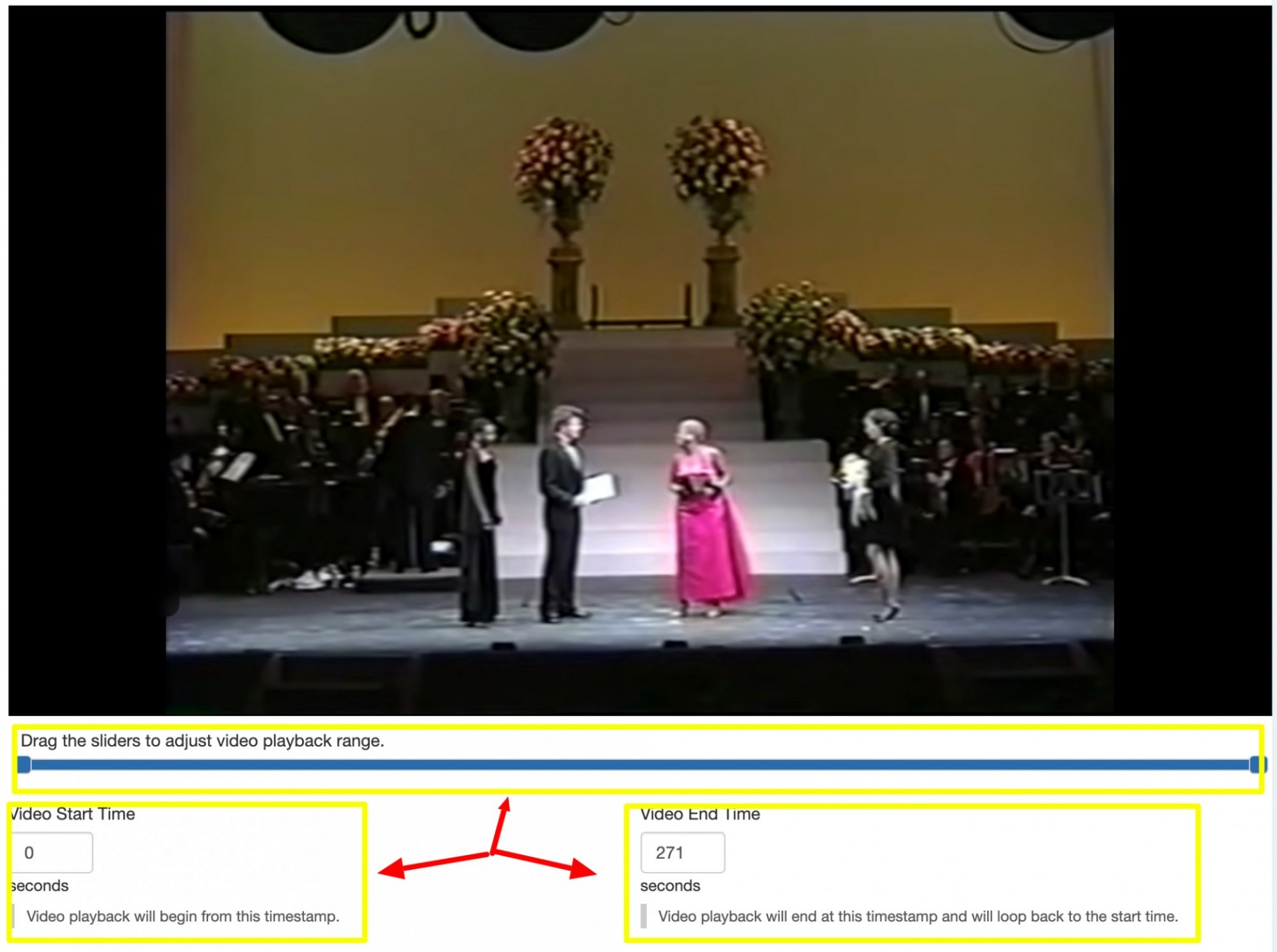
Once entered, the video will load. From here, you can set the beginning and end of the video playback by using the sliders below the video display. Alternatively, you can enter in exact timestamps for the beginning and end time.

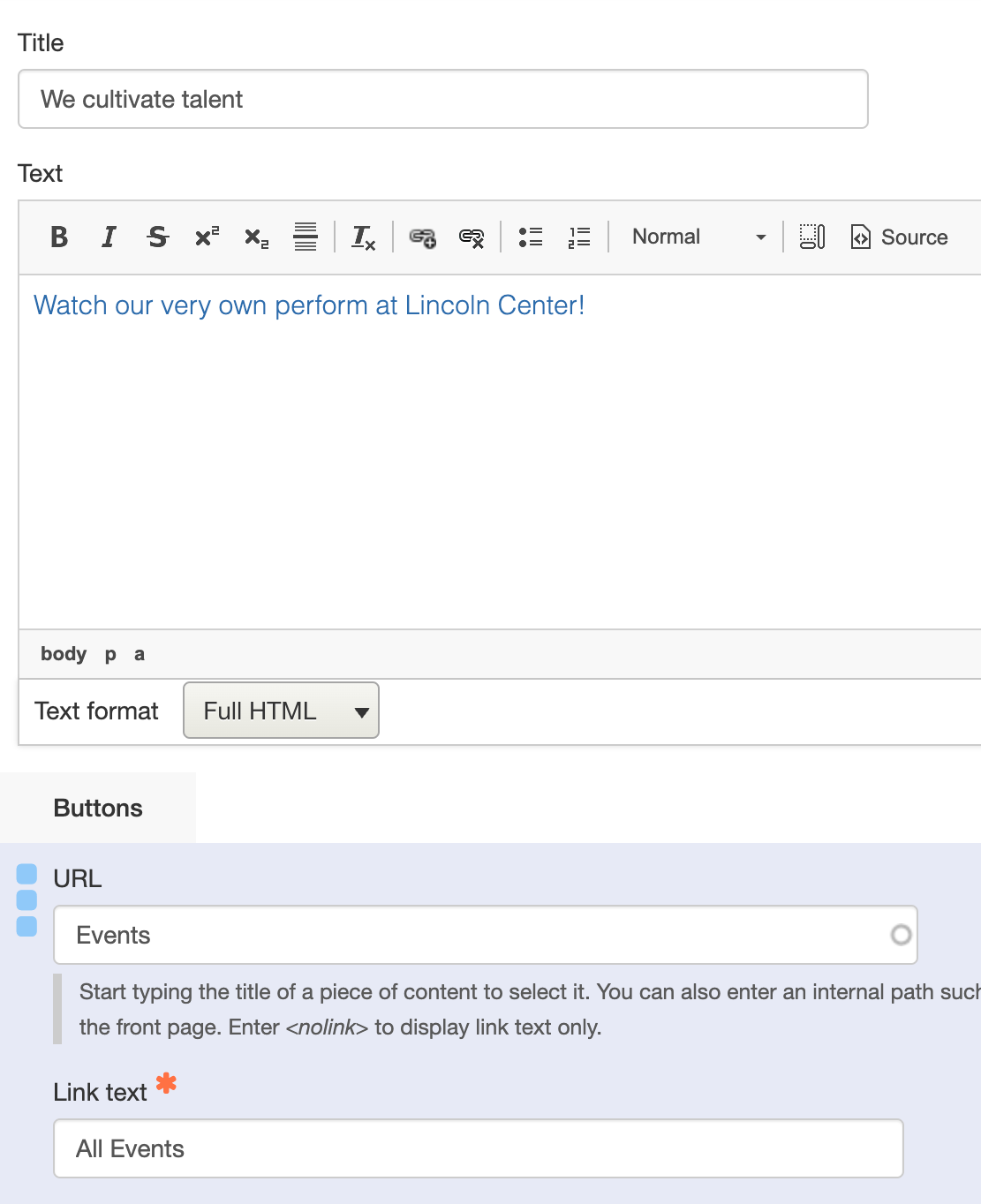
Optional: Enter text to overlay on the image or video
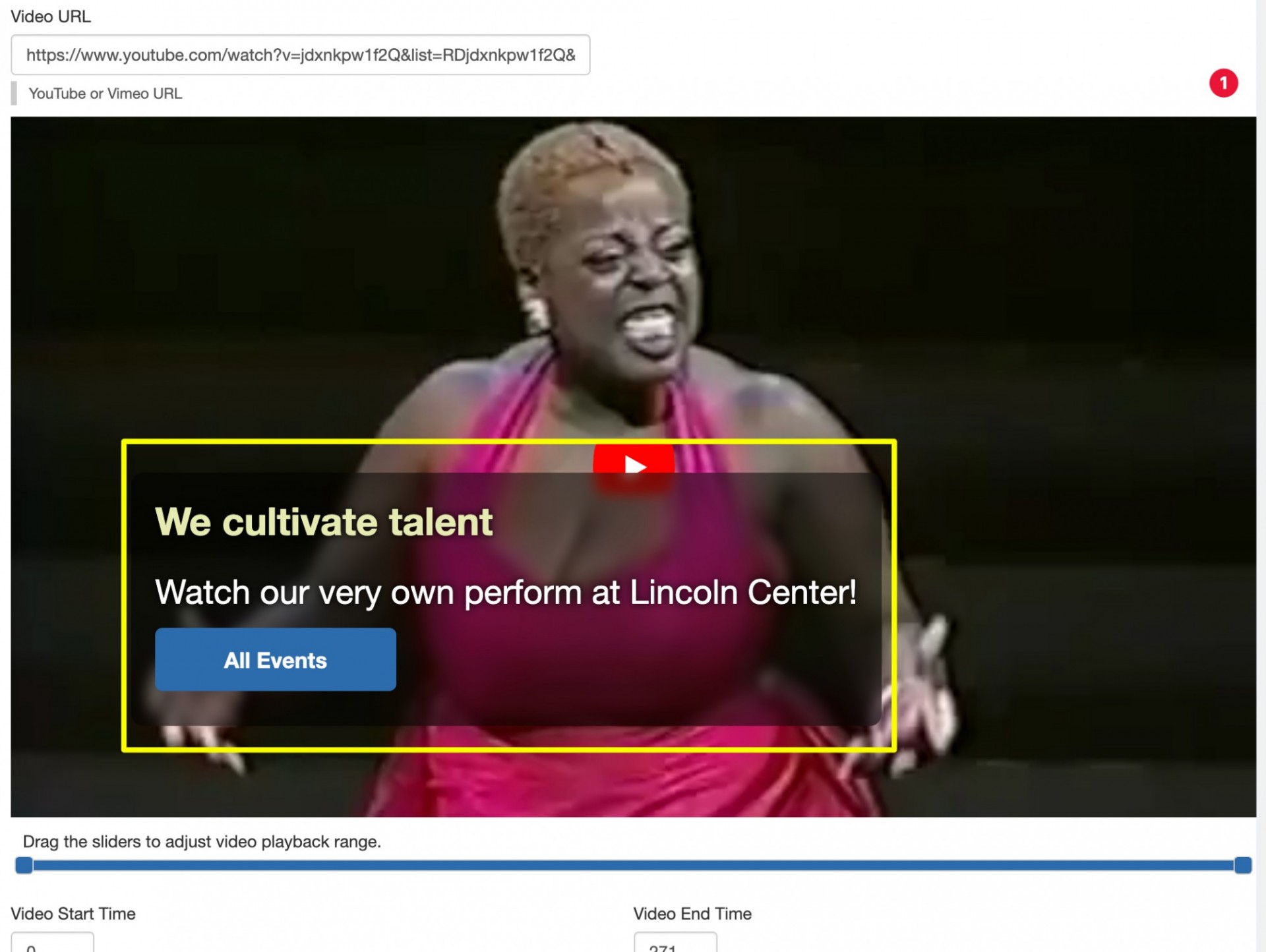
Use the Title, Text and Buttons to overlay content on the image or video.
NOTE: as information is added to the text and buttons fields, the image and/or video updates immediately on the edit page; you do not need to save the page to see how this information renders.

NOTE: as information is added to the text and buttons fields, the image and/or video updates immediately on the edit page; you do not need to save the page to see how this information renders.

Set the Theme Color
You have three options for Theme Color:
- Light
- Dark
- Blue
Selecting one of these sets how the text overlay AND the navigation appear (just for the page with the Superhero displaying). When you the theme color, the overlay (if entered) automatically updates with the theme to see prior to saving the page. You will need to save the page to see how the navigation looks for the different theme colors.
IMPORTANT: the video (and/or image) entered above may not remain accessible depending on the theme chosen. It is your responsibility to make sure the theme chosen has the proper color contrast to maintain Columbia Sites WCAG 2.0AA accessibility standard. The easiest way to make sure there is enough contrast is to install the WAVE Evaluation Tool in Chrome and test the page once saved.

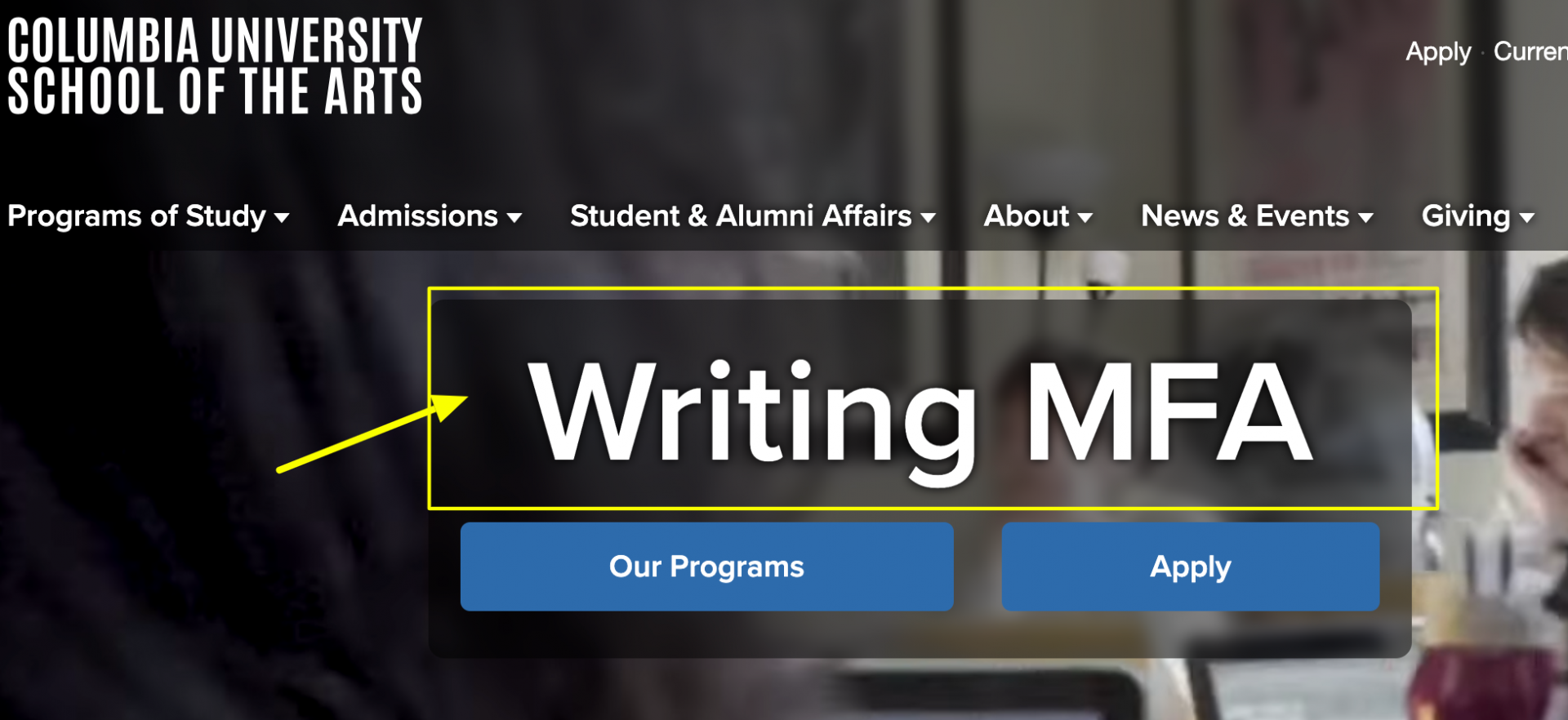
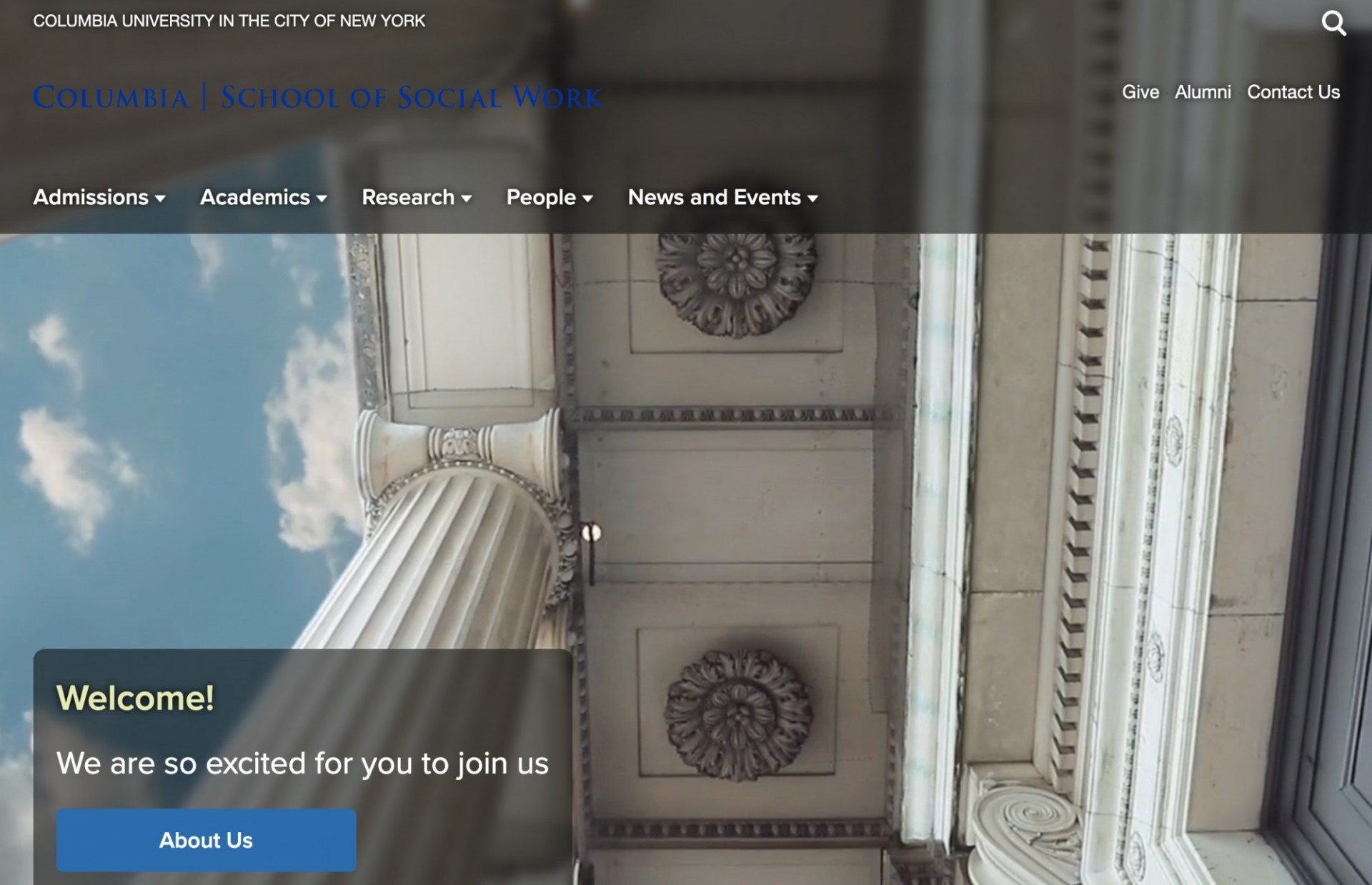
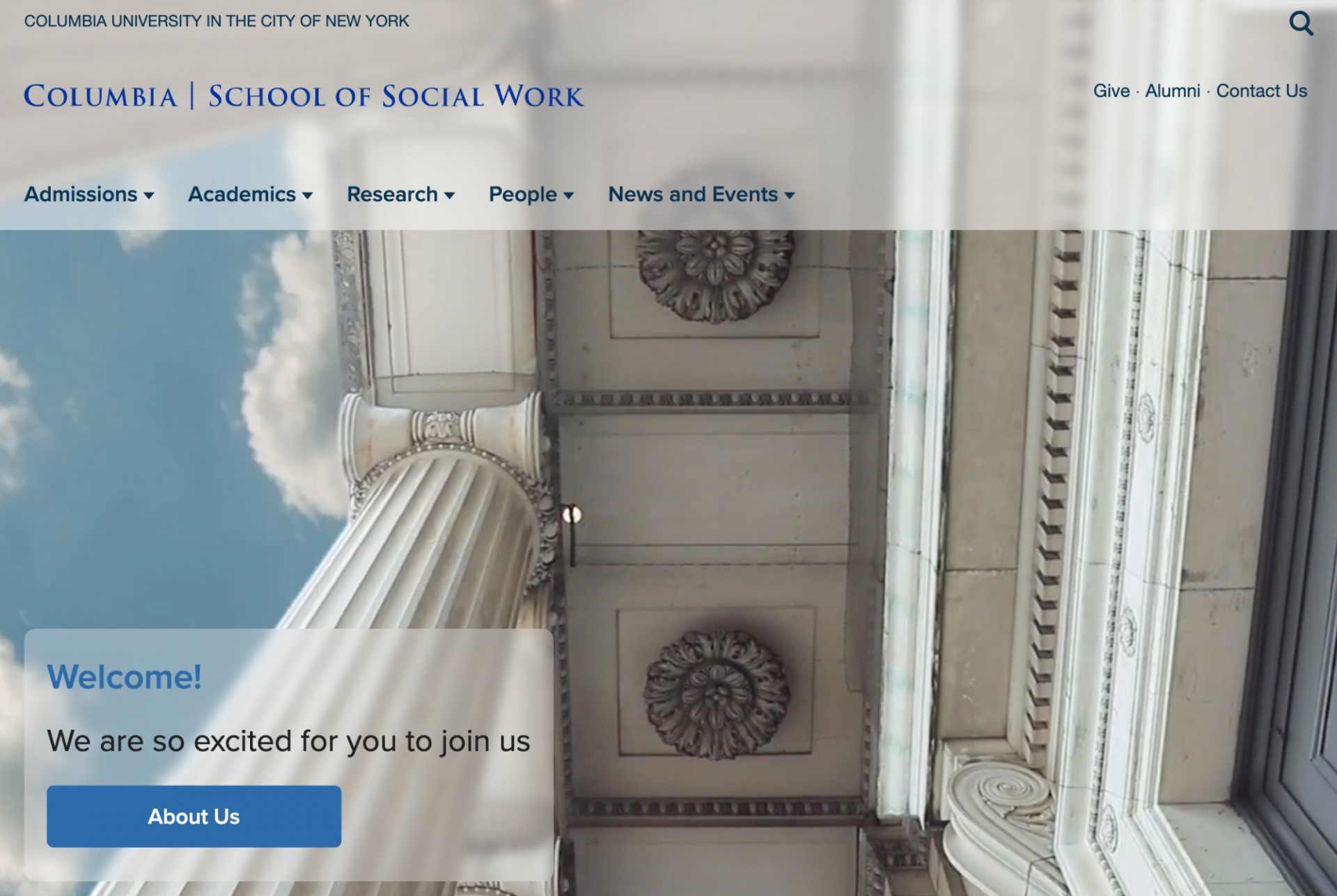
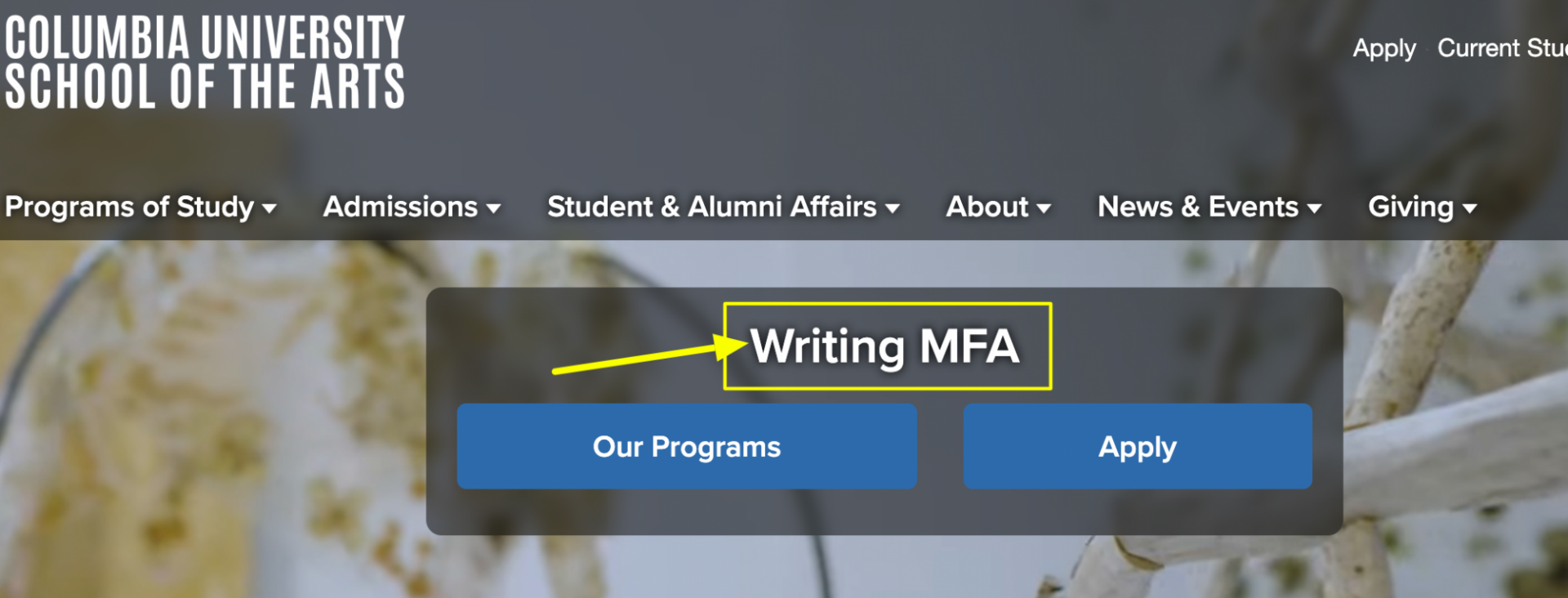
Light Theme display

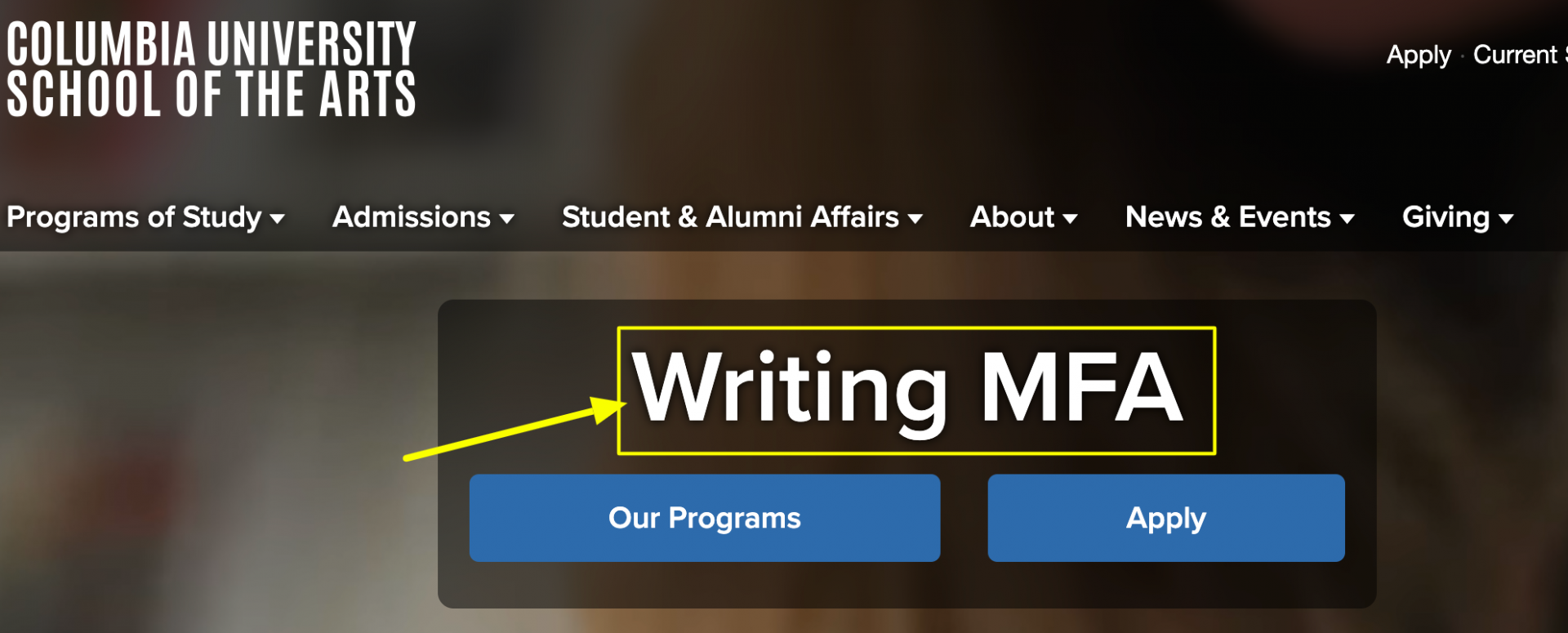
Dark Theme display

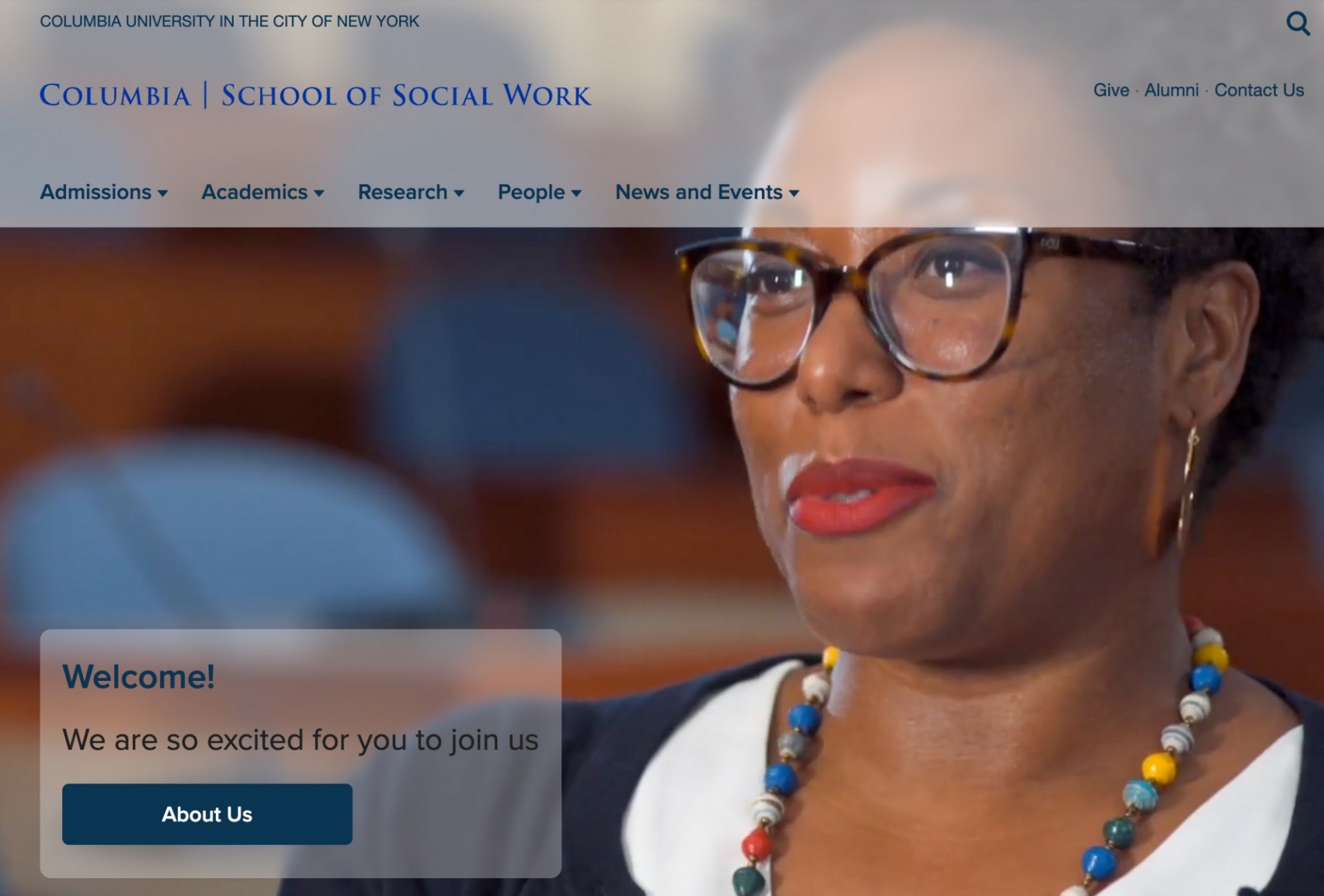
Blue Theme display

Set the Text Position
You can choose where the overlay, if entered, appears on the image / video. Your options for positioning it are:
- top left
- top center
- top right
- bottom left
- bottom center
- bottom right
Selecting any of these automatically updates the positioning of the overlay to see prior to saving the page.

Set the title font size
There are three font sizes for the title:
- Small: 32px
- Medium: 64px
- Large: 90px

Small title font size

Medium title font size

Large title font size