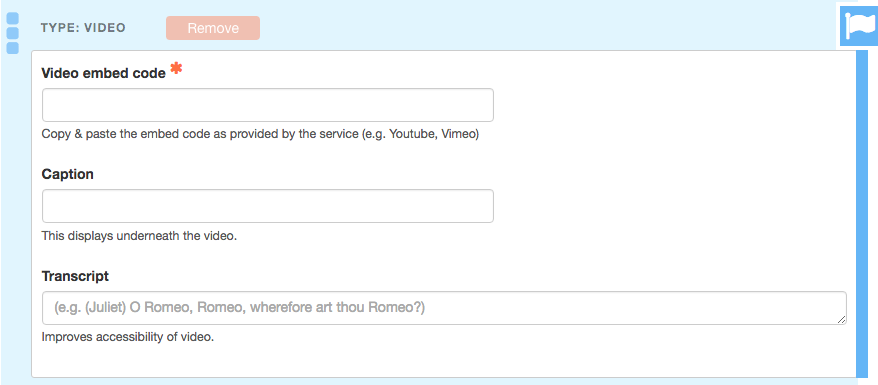
NOTE: Vimeo embed links may contain code past what is needed to properly display the video. Make sure only to copy the string of text beginning with <iframe> and ending with </iframe>. Discard any additional text past the </iframe>
NOTE: YouTube recommends videos at the end of each video played. This can be very annoying if the videos are not related to your content. To disable recommended videos add ?rel=0 into the embed string.
Example YouTube embed code, which will display recommended videos:
<iframe width="560" height="315" src="https://www.youtube.com/embed/V07M1BygoQc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Example YouTube embed code, which will NOT display recommended videos:
<iframe width="560" height="315" src="https://www.youtube.com/embed/V07M1BygoQc?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>