Site Settings
Use Site Settings to:
- Populate the site header and footer
- Set labels for various filters on the site
- Create utility and footer navigation
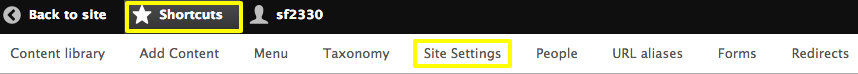
To access Site Settings go to Shortcuts > Sites Settings.

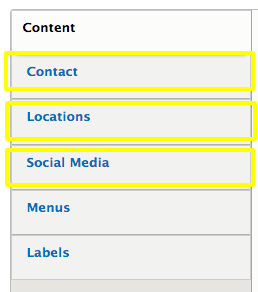
There are 3 tabs that control the header and footer information:
- Contact
- Locations
- Social Media

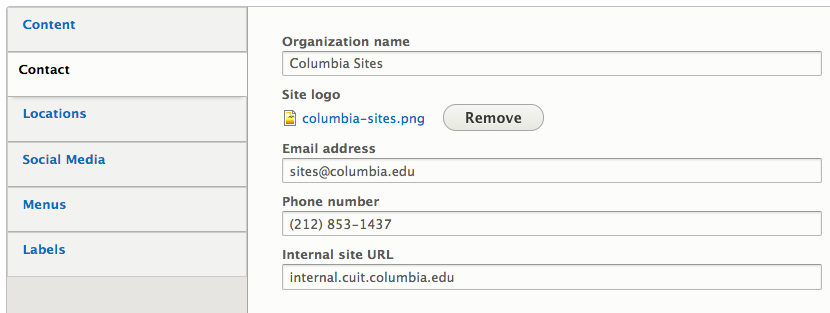
Contact Tab
Use this tab to enter either your Organization Name or Site Logo.
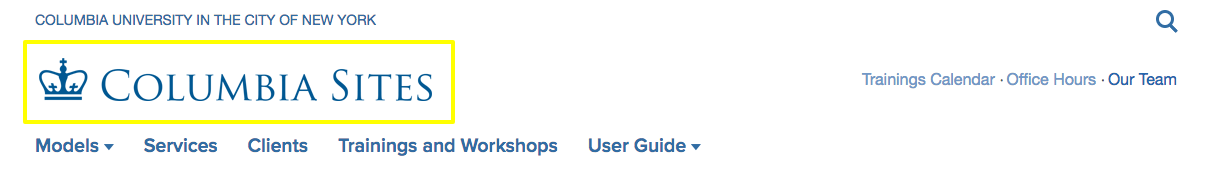
- Organization Name or Site Logo populates the header
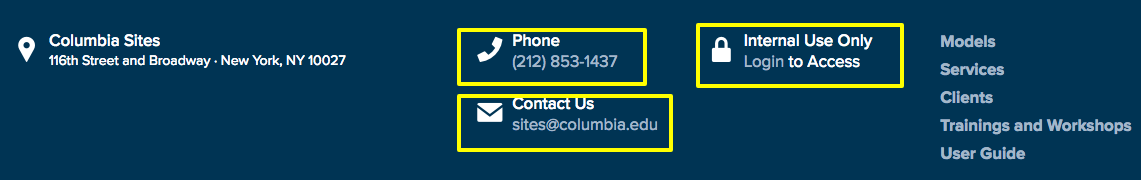
- Email address, Phone number, and Internal site URL populates the footer.
NOTE: An uploaded site logo will override your Organization Name and display instead of the Organization Name.
Enter the fields on this tab that apply to your organization:



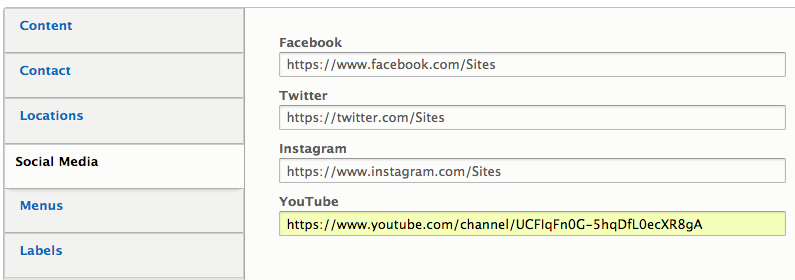
Social Media Tab
Information added here populates your footer.


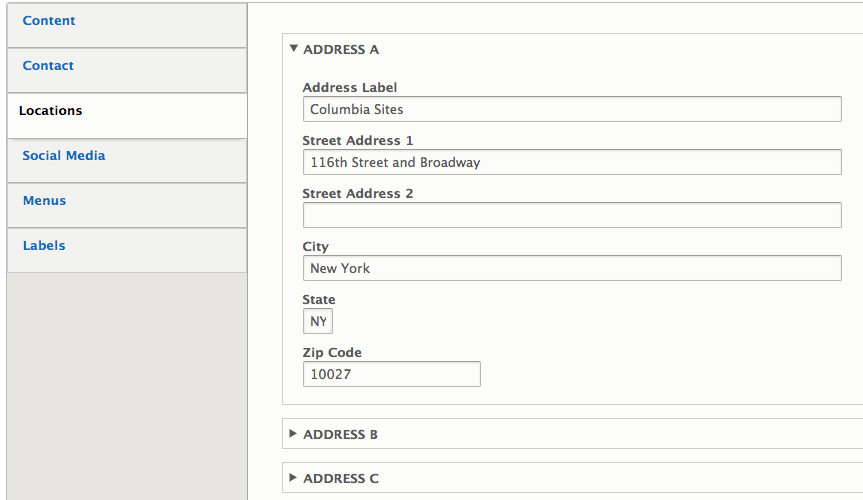
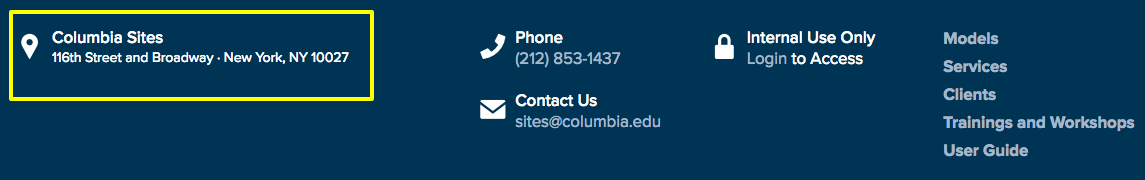
Locations Tab
Information added here populates your footer.
NOTE: Up to three different locations can be displayed on the footer.


Labels by which users filter your listings can be revised to reflect your organization. This applies to listings for:
- Profile Directory
- Services Directory
- Video Library
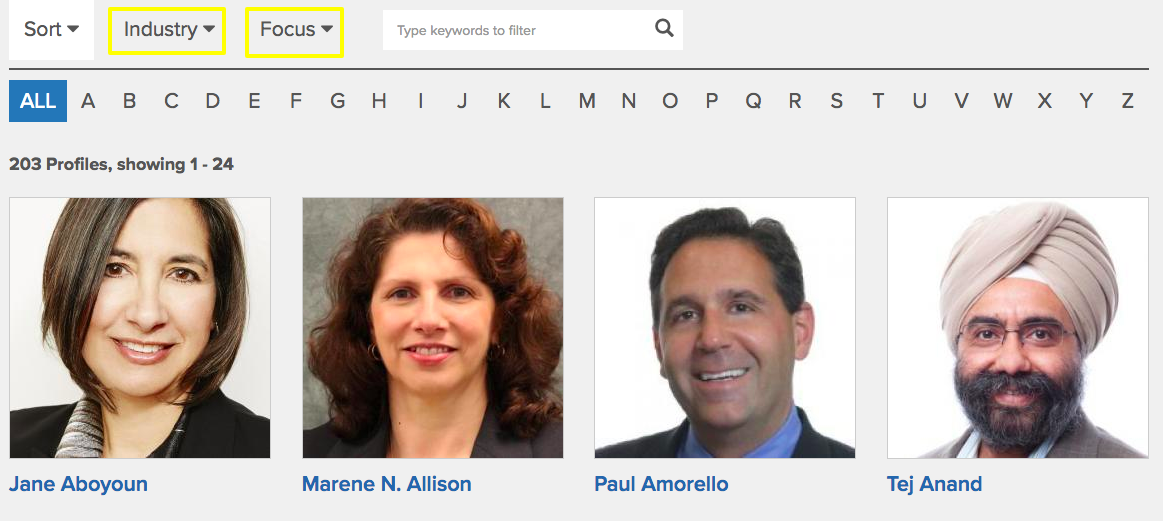
For example, lets say OrganizationA needs to filter their Profile directory by:
- Industry
- Focus
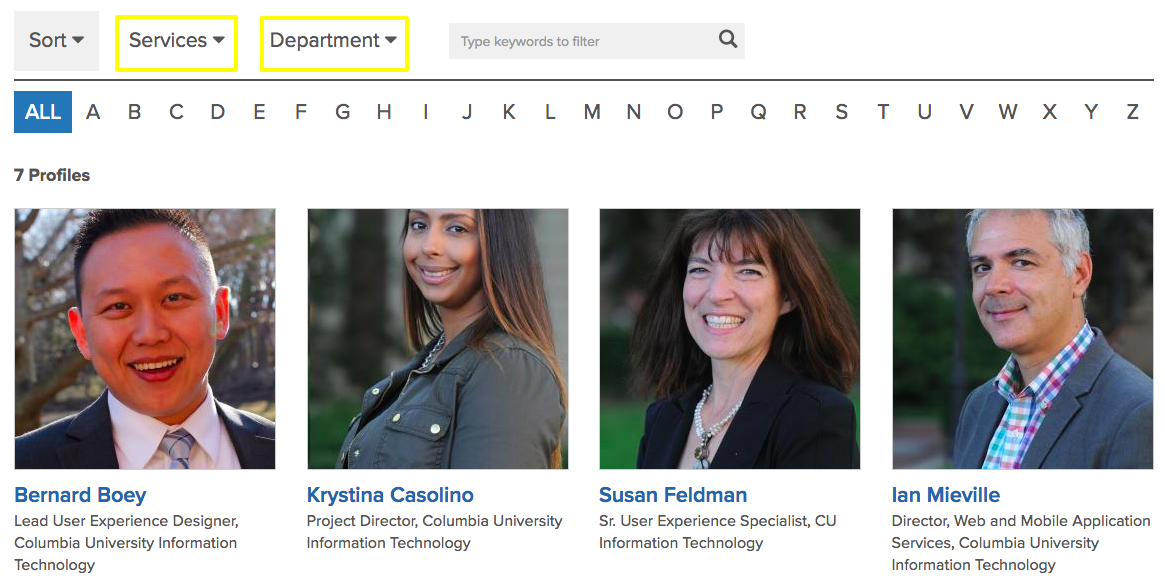
OrganizationB needs to filter their Profile directory by:
- Services
- Department
This can be easily accomplished by changing the labels for each filter.
Labels Tab
In Site Settings click the Labels tab and revise the accordingly.

The labels on the filters display however you just revised them:


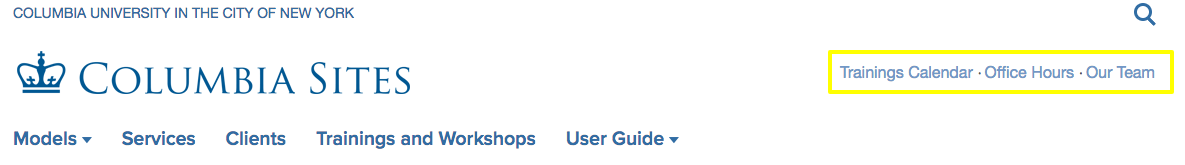
Utility Navigation
The utility navigation refers to links on the top right of the site.

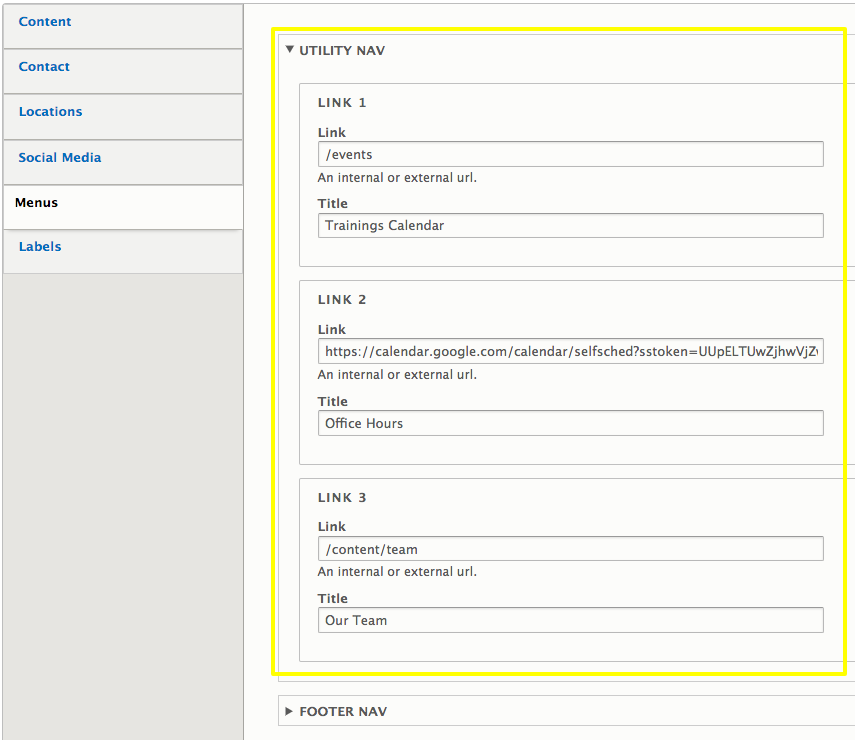
To create utility links, in Site Settings click on the Menus tab and click the UTILITY NAV label and enter up to three relative URL paths and their corresponding link text.
Using the above as an example:
- Enter Our Team in the Title field
- Find the relative URL and type it into the Link field:
- The complete URL to the corresponding web page is: https://sites.columbia.edu/content/team
- The relative URL to this page is everything after the main URL, which in this case is /content/team

Footer Navigation
IMPORTANT: CU Sites mirrors the main navigation in the footer. If this is the intended behavior do not edit anything; the mirroring is automatic.