Adding anchors
Anchors are links on a page that "jump" to different parts of that same page. You can decide if your page is long enough with different sections that it warrants anchors.
Anchoring into the same page
Go to the page where you want to add anchor links.
In another window, open the same page in view mode.
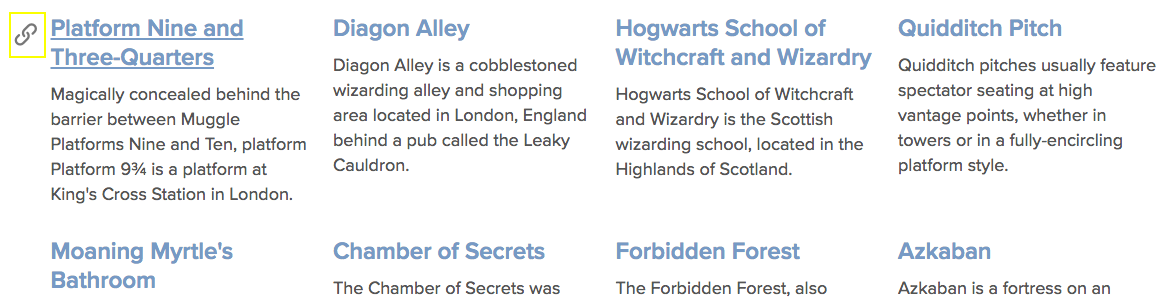
In the view mode window, roll over the content to which you want your anchor to link.
On the left side of the paragraph you will see a link icon.
IMPORTANT: each content block entered has it's own anchor link for you to anchor into. If you want to anchor into a sub-section of an existing content block, that section must be entered as its own content block. I.e., you cannot anchor into portions of a single content block.

Click the link icon.
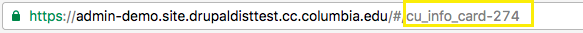
The URL browser bar will update with the paragraph anchor location.
Copy the part of the URL that updated after clicking the link icon (in this example you would copy cu_info_card_274).
 Original URL before the link icon is clicked
Original URL before the link icon is clicked Additional URL information after link icon is clicked
Additional URL information after link icon is clickedGo back to window with the page in edit mode.
Using the WYSIWYG highlight or create text which will become the anchor link.
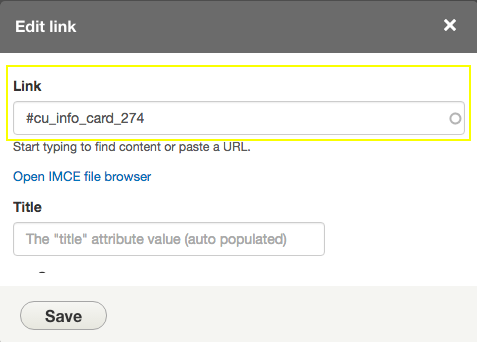
Create a link, pasting the URL portion from Step 6.
Add a # before the pasted text (In this example, my link will be #cu_info_card_274).

Anchoring into a different page
You can create a link on an "originating" page to go directly to an anchor on a different "anchored" page.
Follow steps 1 - 5 above
On the "anchored" page, copy the part of the URL that updates after clicking the link icon

Go to the "originating" page and follow steps 8-10 above
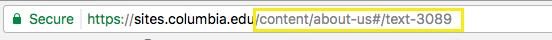
In this example, paste /content/about-us#/text-3089 into the link field.