Landing Page
Definition
A Landing Page in Columbia Sites offers a flexible and dynamic layout, allowing for the integration of various content features, embeds, and integrations. Unlike a Basic Page, Landing Pages do not support sidebars but provide enhanced control over content presentation.
Key Features
-
Customizable Layout: Utilize Page Sections to organize content with alternating background colors, enhancing visual distinction.
-
Content Integration: Incorporate Views Displays to pull in specific content types like Events, News, or Services.
-
Media Enhancements: Add Hero or Super Hero images, Image Carousels, and Icon Cards to enrich the visual appeal.
-
Grid System: Leverage the grid system to place content on the page.
Creating a Landing Page
Access the Content Editor:
-
Log in to your Columbia Sites website.
-
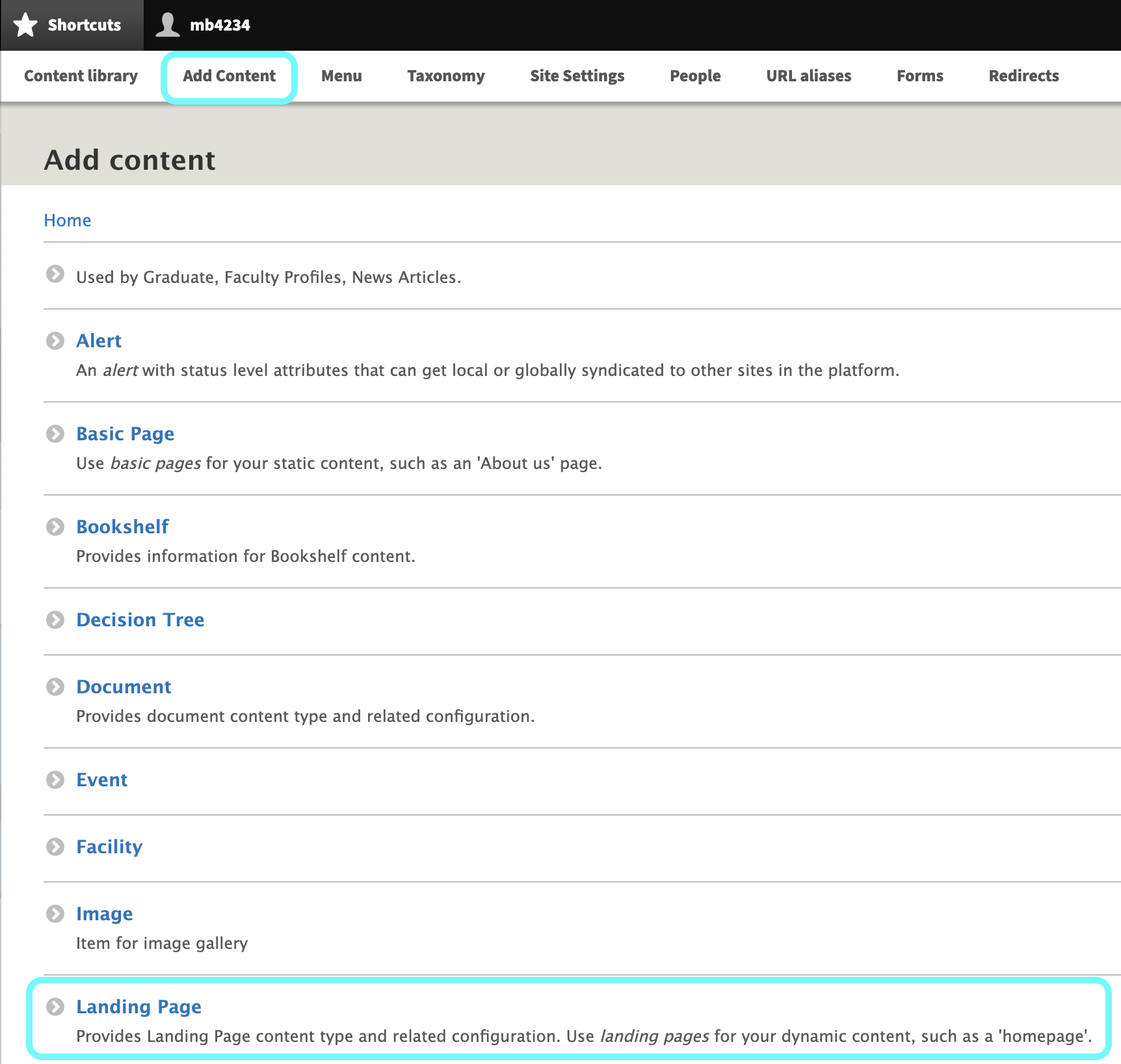
Navigate to Shortcuts > Add Content > Landing Page

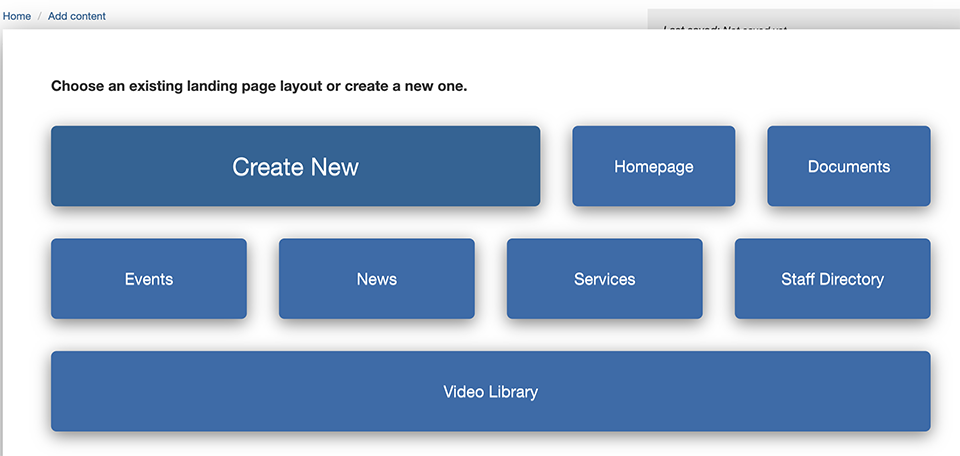
Choose the Landing Page Type:
-
Create New: Start from scratch to build a custom Landing Page.
-
Predefined Templates: Select from templates like Homepage, Documents, Events, News, Services, or Staff Directory.

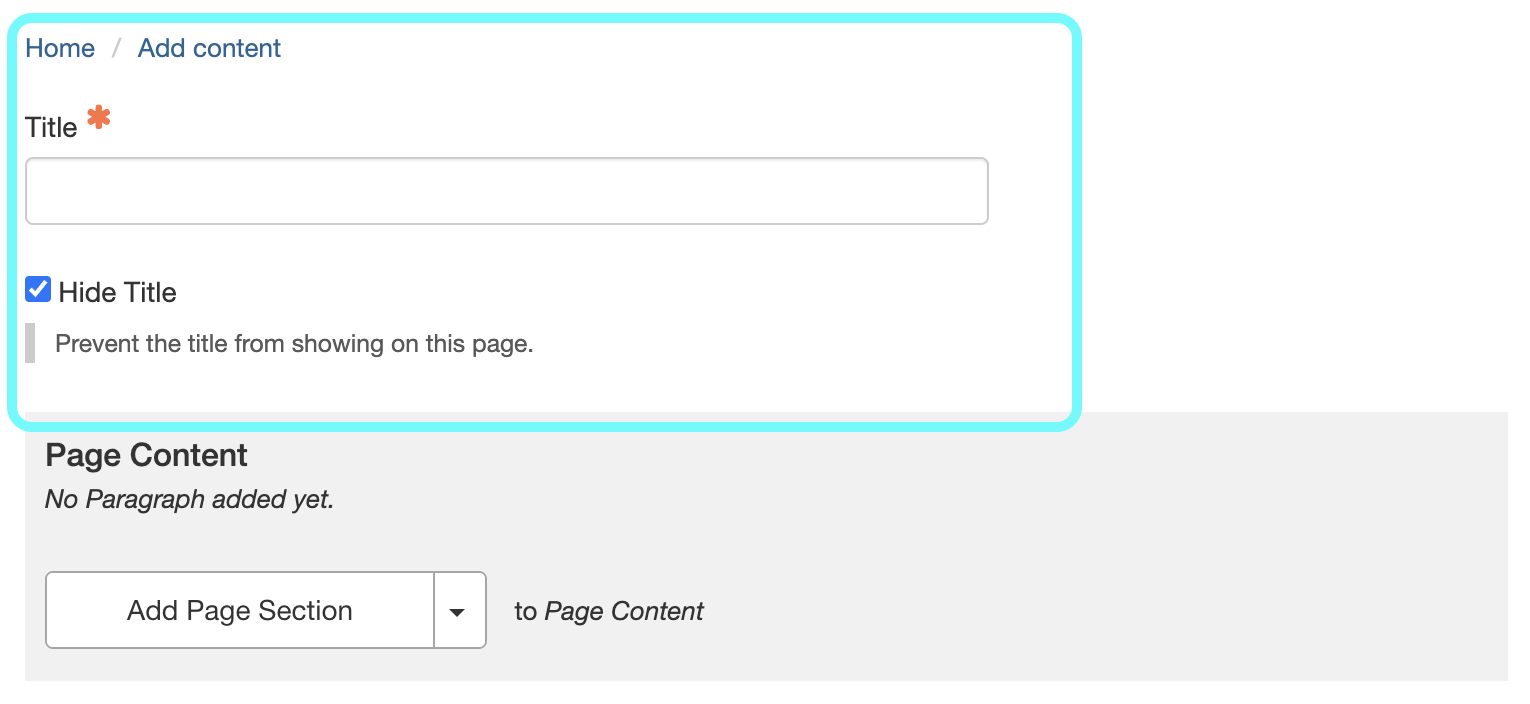
Add a Title:
-
Enter a clear and descriptive title for your Landing Page.
-
Note: The "Hide Title" checkbox is selected by default. Uncheck it if you wish the title to appear on the page.

Build the Page Content:
-
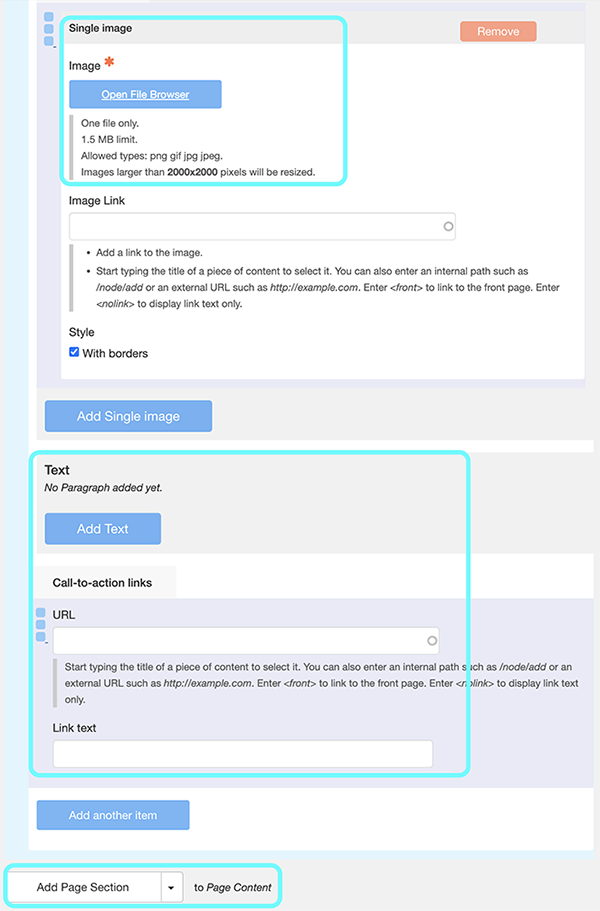
Click on Add Page Section to start adding content blocks.
-
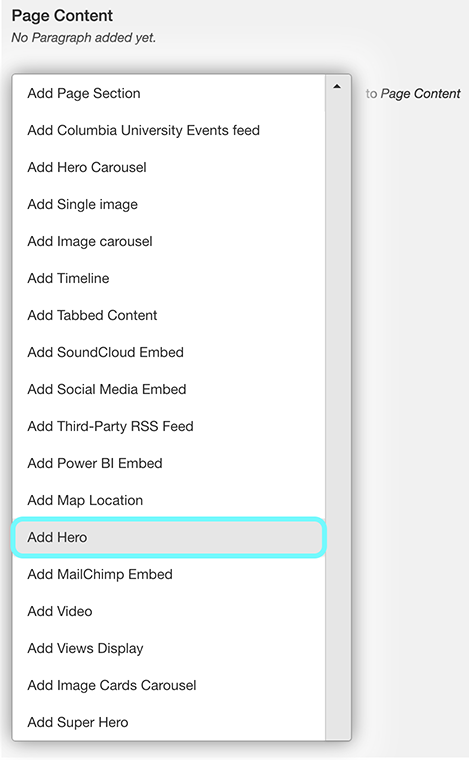
Each Page Section allows for different content types, such as:
-
Hero or Super Hero images
-
Image Carousels
-
Icon or Image Cards
-
Text blocks
-
Videos
-
Third-party embeds (e.g., SoundCloud, Mailchimp)
-


Configure Views Displays (Optional):
-
To display dynamic content like Events or News:
-
Click on Add Views Display within a Page Section.
-
Select the appropriate content type (e.g., cu_events - Events (all)).
-
Configure filters as needed.
-
Adjust Grid Widths as needed:
-
Within each Section Content, select the desired grid width to control the layout
Finalize and Publish:
-
Review your content and layout.
-
Click Save to publish the Landing Page
SEO and Accessibility Considerations
-
Meta Tags: Since Landing Pages lack a Summary field, it's recommended to add a concise description in the Meta Tags section to enhance search engine visibility.
-
Accessibility: Ensure all media elements have appropriate alt text and that the page structure follows accessibility best practices.