Accordion
Definition
An accordion is a vertically aligned list of content that expands with a click to reveal additional information, namely, combinations of text, images, or tables.
Usage and Specifications
Use accordions to save space by compressing long lists on pages with dense content. They offer a number of benefits over normal running body text:
- Faster skimming of a web page
- Improved focus on locating specific information
- Minimized scrolling
- Increased user engagement
Accordions have several components. They are separated by carets or numbers, can include a group title, and have one or more accordion items. Each accordion item has a title and is accompanied by a combination of text, images, and tables. The default behavior collapses each accordion item except the first one, but it is possible to change this behavior to collapse all on page load. Irrespective o which option te content manager chooses, users will have the option to "expand all" or "collapse all."
Accordions are available on every Content Type except Facility and Image.
How to Create an Accordion

- Beneath the bookmarks bar of your browser, far left corner, click on Shortcuts to hide or reveal the administrative menu.
- If working with existing content, click on Content Library and locate the page you want to alter. Then choose Edit from the list of tabs at the top of the page. For new pages, click Add Content and choose a Content Type.
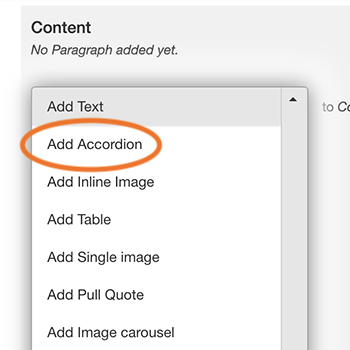
- In the Content section of the page, click the dropdown and choose Add Accordion. For Landing Pages, you will first have to add a Page Section.
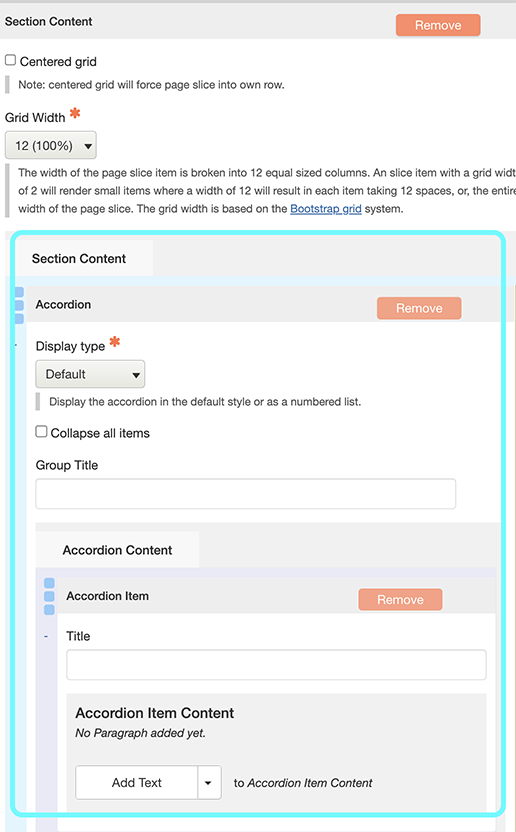
- The default behavior uses carets to separate each item in the accordion; the items can also be separated as a numbered list. Select one of these options.
- Enter a title for the group of accordion items in the Group Title field if desired; this field is optional.
- Next, enter a title for the first accordion item; then add text, images, or tables. Repeat this step for each accordion item.
- Click Save at the bottom of the page.

Example With Default Behavior
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- People
- John
- Places
- London
- Things
- Cakes
- People
- Linda
- Places
- Cuzco
- Things
- Trains
- People
- Iman
- Places
- Paris
- Things
- Books
Example With Other Options
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.